
本来ならば、Bloggerの「レイアウト」の項目から辿って、この「ラベル」にチェックをいれればOKのはずなのですが・・・
何度やってもまったく反映されませんでした。
調べてみると、どうやら他の方々も困っている様子です。
このままでは悔しいので何とかしてみることにしました。
さらに調べてみると、「Sunabox.net」さんの記事
[blogger]記事タイトルの下にラベルタグを表示する方法。
コチラにくわしく書かれていました。
めでたしめでたし。
「以下自分専用メモ」

まずは「テンプレート」→「HTLMの編集」→「ウィジェットのテンプレートを展開」で
<div class='post-header-line-1'>
と書かれた場所を検索して見つけます。

ここでエンターキーを押して、

この場所に、
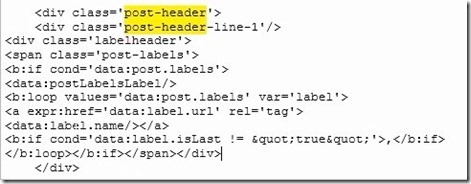
<div class='labelheader'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if></span></div>
このコードを「コピー&ペースト」します。

こんな感じになります。
同じ様な場所が2箇所ある場合は、2箇所とも貼り付けてやるみたいです。

下の「プレビュー」のボタンを押してみるとキチンと表示されています。
「テンプレートを保存」のボタンで終了します。

記事にも書かれている様に
テンプレート→カスタマイズ→アドバンス→Add cssの項目に行き、
.labelheader { text-align:right; }
これを「コピー&ペースト」してEnterキーを押すと、ラベルが右に寄ります。

最後に、レイアウト→ブログの投稿に行き、

ここに書かれている文字を、

自分の好きなように変えて、保存しておしまいです。
チェックは入れなくても別に大丈夫みたいです。
0 件のコメント:
コメントを投稿